| Awesome Icon |
|---|
| color | #E95E4A |
|---|
| size | 20px |
|---|
| icon | fa-play |
|---|
|
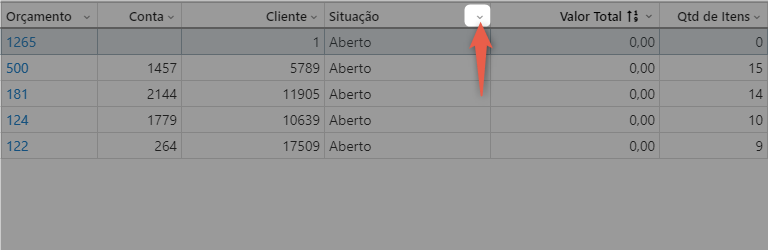
As informações do grid podem ser organizadas em ordem crescente ou decrescente, em ordem alfabética ou até filtrar dados a partir de colunas específicas.

Ao clicar na seta, será apresentada uma caixa com os botões de ordenação e os campos para filtragem de acordo com o tipo de coluna.

| Secção |
|---|
| Coluna |
|---|
|
| Coluna |
|---|
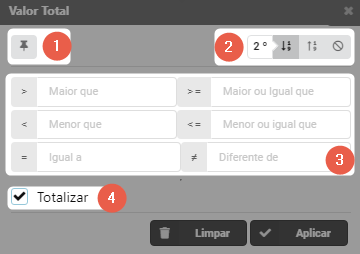
| | Fixar coluna Mantém a coluna e suas informações fixadas no início do grid possibilitando a rolagem das demais colunas. É possível fixar mais de uma coluna.
OrdenaçãoEstes botões variam de acordo com o tipo de coluna, que podem ser numérica e alfabética. Caso exista mais de uma coluna com ordenação, será identificada em qual posição de ordenação a coluna está, como podemos ver na imagem acima, onde a ordenação Valor Total está em 2º lugar. O botão | Awesome Icon |
|---|
| color | #9D9D9B |
|---|
| size | 15px |
|---|
| icon | fa-ban |
|---|
|
limpa a ordenação realizada na coluna. |
| Coluna |
|---|
| | Filtro Os filtros são realizados de acordo com os tipos: numérico e alfanumérico. Há também o botão de seleção de data | Awesome Icon |
|---|
| color | #9D9D9B |
|---|
| size | 15px |
|---|
| icon | fa-calendar-o |
|---|
|
ou de hora | Awesome Icon |
|---|
| color | #9D9D9B |
|---|
| size | 15px |
|---|
| icon | fa-clock-o |
|---|
|
.
Totalizador Realiza a soma os valores e exibe o total no final da coluna. Esta função está disponível para colunas que possuem informações monetárias ou horas. |
|
|