| Awesome Icon |
|---|
| color | #E95E4A |
|---|
| size | 20px |
|---|
| icon | fa-play |
|---|
|
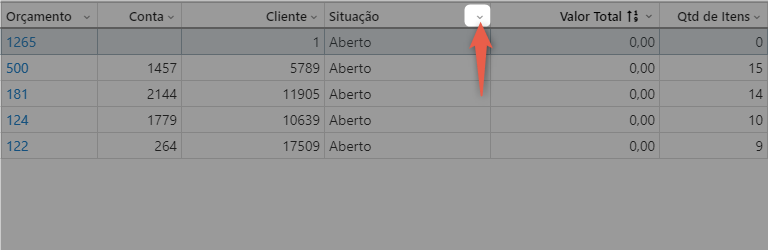
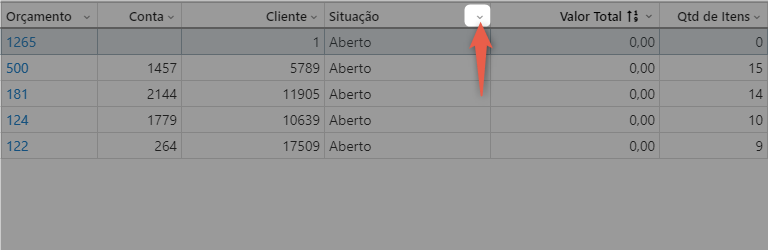
As informações do grid podem ser organizadas em ordem crescente ou decrescente, em ordem alfabética ou até filtrar dados a partir de colunas específicas.

Ao clicar nesta na seta, será apresentada uma caixa com os botões de ordenação e os campos para filtragem . Image Removedde acordo com o tipo de coluna.
Image Removedde acordo com o tipo de coluna.
 Image Added
Image Added
...
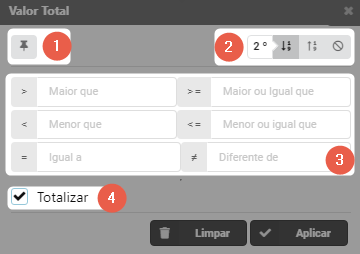
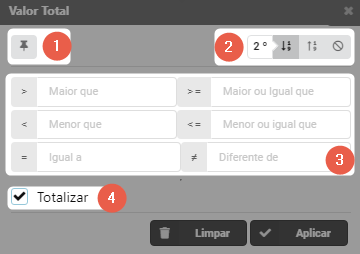
| Fixar coluna Mantém a coluna e suas informações fixadas no início do grid possibilitando a rolagem das demais colunas. É possível fixar mais de uma coluna.
|
|
|
...
OrdenaçãoEstes botões variam de acordo com o tipo |
|
|
...
de coluna, que pode ser numérica e alfabética, mas o princípio é o mesmo, ordenar de cima para baixo e de baixo para cima. Caso exista mais de uma coluna com ordenação, será identificada em qual posição de ordenação a coluna está, como podemos ver na imagem acima. O botão | Awesome Icon |
|---|
| color | #9D9D9B |
|---|
| size | 15px |
|---|
| icon | fa-ban |
|---|
|
limpa a ordenação realizada na coluna. |
| Coluna |
|---|
| | Filtro
Totalizador Soma os valores e exibe o total no final da coluna. Esta função está disponível para colunas que possuem informações monetárias ou horas. |
|
|
Alfanumérico
Há quatro campos identificados pelos símbolos abaixo:
...
> | somente os números que forem acima do número informado. |
< | somente os números que forem abaixo do número informado. |
= | somente os números iguais ao informado. |
>= | somente os números que forem maiores ou iguais ao número informado. |
<= | somente os números que forem menores ou iguais ao número informado. |
≠ | apresentam todos os números, exceto o número informado. |
Apaga os filtros realizados para a coluna.
| Ccs_botao7 |
|---|
| Button | Aplicar |
|---|
| Fa_icon | check |
|---|
|
...